Create React App Kullanmadan React TypeScript Projesi Oluşturmak
3 dakikalık okuma
188 okunma
0 beğeni
Yeni bir React projesi oluşturacağımız zaman genelde Create React App CLI kullanarak projeyi oluştururuz. Hatta istediğimiz şablonu parametreyle belirterek zamandan tasarruf etmiş oluruz. Bize zaman ve kolaylık kazandırsa da Create React App kullanmak her zaman iyi bir fikir olmayabilir. Bunun nedeni çoğu gereksiz paketleri de projeye dahil ediyor olmasıdır. Ayrıca projeyi build alırken veya canlı olarak geliştirme yaparken derleyiciye yeteri kadar müdahale edemiyoruz. Böyle durumlarda React projesini elle oluşturmak daha mantıklı hale geliyor.
Bilgisayarınızda Node yüklü olduğunu varsayıyorum. Eğer kurulu değilse önceki yazılarımda bununla alakalı detaylı bilgi vermiştim.
Projemizi oluşturmaya başlayalım;
1npm init
Package.json dosyamız oluştuğuna göre artık npm paketlerini yükleyebiliriz. Projeyi build almak ve live modda çalıştırmamızı sağlayacak Webpack paketlerini kuralım.
1npm i -D webpack webpack-cli webpack-dev-server html-webpack-plugin
Şablon dili olarak SASS kullanacağız. SASS’ı kullanabilmemiz için gerekli Webpack bağımlılıklarını kuralım.
1npm i -D css-loader sass sass-loader style-loader
Webpack’in TypeScript’i okuyabilmesi için ts-loader paketini kuruyoruz.
1npm i -D ts-loader
React, Typescript ve Bootstrap paketlerini kuruyoruz.
Bootstrap kurmak zorunda değilsiniz örnek olması açısından ekledim.
1npm i @types/react @types/react-dom react react-dom typescript bootstrap
Gerekli bağımlılıkları kurduğumuza göre artık Webpack config ayarlarını yapılandırabiliriz. Ana dizinde webpack.config.js adında yapılandırma dosyamızı oluşturalım.
1// webpack.config.js 2const path = require('path'); 3const HTMLWebpackPlugin = require('html-webpack-plugin'); 4 5module.exports = { 6 entry: './src/index.tsx', 7 resolve: { 8 extensions: ['.tsx', '.ts', '.js'], 9 }, 10 module: { 11 rules: [ 12 { 13 test: /\.ts|\.tsx$/, 14 exclude: /node_modules/, 15 use: 'ts-loader' 16 }, 17 { 18 test: /\.s[ac]ss$/i, 19 use: [ 20 // Creates `style` nodes from JS strings 21 "style-loader", 22 // Translates CSS into CommonJS 23 "css-loader", 24 // Compiles Sass to CSS 25 "sass-loader", 26 ], 27 } 28 ] 29 }, 30 plugins: [ 31 new HTMLWebpackPlugin({ 32 template: './public/index.html' 33 }), 34 ], 35 output: { 36 filename: '[name].bundle.js', 37 sourceMapFilename: '[file].map', 38 path: path.resolve(__dirname, 'dist/public') 39 }, 40 performance: { 41 hints: false, 42 } 43}
TypeScript’in çalışabilmesi için ana dizine tsconfig.json dosyası oluşturalım.
1// tsconfig.json 2{ 3 "compilerOptions": { 4 "noImplicitAny": false, 5 "module": "es6", 6 "target": "es5", 7 "jsx": "react", 8 "lib": [ 9 "es2018", 10 "dom" 11 ], 12 "allowSyntheticDefaultImports": true, 13 "removeComments": true, 14 }, 15 "exclude": [ 16 "node_modules" 17 ] 18}
Artık React yazmaya başlayabiliriz. Ana dizine src klasörü oluşturup için index.tsx dosyasını oluşturalım.
1// index.tsx 2import React from 'react'; 3import ReactDOM from 'react-dom'; 4import App from './components/App'; 5import './styles/global.scss'; 6 7ReactDOM.render( 8 <App />, 9 document.getElementById('root') 10);
Ardından src klasörü içine components klasörünü oluşturalım. Oluşturduğumuz klasörün içine App.tsx dosyasını oluşturalım.
1// App.tsx
2import React from 'react';
3
4const App: React.FC = () => {
5
6 return (
7 <div className="container">
8 <p className="hello-text">Merhaba Dünya !</p>
9 </div>
10 );
11}
12
13export default App;
React tarafını tamamladığımıza göre şablon/SASS tarafını oluşturmaya başlayabiliriz. src klasörü içine styles adında klasör oluşturup içine global.scss ve _app.scss adlarında iki sass stil dosyası oluşturalım.
1// global.scss 2//Bootstrap kurduysanız bu şekilde import edebilirsiniz; 3@import "~bootstrap/scss/bootstrap"; 4@import "./app"; 5 6html, 7body { 8 font-family: Arial,sans-serif; 9 padding: 0; 10 margin: 0; 11}
1// _app.scs 2.hello-text { 3 font-size: 20px; 4}
Ana dizinde public klasörü oluşturup içine index.html dosyasını oluşturalım.
1// index.html
2<!DOCTYPE html>
3<html>
4 <head>
5 <meta charset="utf-8" />
6 <meta name="viewport" content="width=device-width, initial-scale=1" />
7 <meta name="description" content="atakanuludag.com"/>
8 <title>AtakanUludag.com React TS WebPack App</title>
9 </head>
10 <body>
11 <noscript>Tarayıcınız Javascript'i desteklemiyor veya etkinleştirilmemiş.</noscript>
12 <div id="root"></div>
13 </body>
14</html>
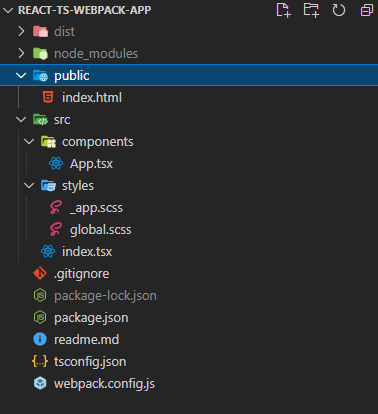
Klasör ve dosya diziliminin son hali;

Webpack build ve start işlemlerini yapabilmek için package.json dosyasını açıp “scripts” bölümünde yazanları değiştiriyoruz.
1"scripts": { 2 "start": "webpack serve --mode development --open --hot", 3 "build": "webpack --mode production" 4},
Projeyi canlı olarak çalıştırmak için;
1npm run start
Build almak için;
1npm run build
Kaynak kodları ve GitHub adresi: https://github.com/atakanuludag/react-ts-webpack-app